Font Awesome 6 novos ícones que faram parte da maior biblioteca de ícones CSS e SVG da internet.
Que a Font Awesome é a biblioteca de ícones mas usada pelos “web dev’s” não é novidade, mas, novidade mesmo é os novos ícones que faram parte da nova coletânea Free ou Pro.
Confira a declaração da própria Font Awesome:
Olá Todos,
Aqui é o Dave da Font Awesome. Por muitos meses temos feito um trabalho duro para o lançamento oficial da Fonte Awesome 6 – o lançamento séria em fevereiro de 2022. W00t!
Em primeira instância, se você não notou, lançamos o “Unicorn” – Font Awesome 6 Beta 3 “Unicorn Frappe”. Neste pré-lançamento, adicionamos novos ícones, correções de bugs, melhor localização de ícones e documentação atualizada para atualização a partir da versão 5. Você pode ler todos os detalhes em nosso changelog v6 Beta 3.
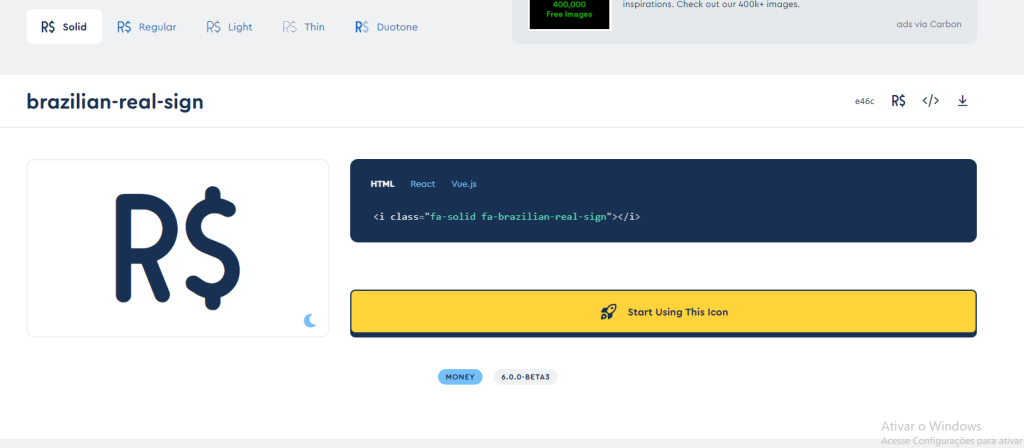
Das novas adições, com certeza a mais interessante para nos brasileiros é o nosso “R$” que agora faz parte da biblioteca de ícones da Font Awesome.

Confira a lista das novidades da nova versão.
Foi Adicionado
- Nova categoria de ícones de gráficos , incluindo novos ícones gráfico simples e gráfico simples horizontal
- Novos ícones de diagrama patrocinados
- Novo círculo de calendário e outras variantes de calendário
- Novas variantes de rosto, como rosto-olhos em espiral e fusão de rosto
- Novos ícones de forte , cabine e apartamento
- Novos ícones de sushi e sushi-roll
- Novo ícone de pássaro , para que você possa colocar um pássaro nele
- Novo ícone 00
- Novo ícone da terra-oceania
- Novo ícone de bloco
- Novo ícone de moeda com sinal real brasileiro
- Novo ícone kanban quadrado
- Adicionamos nosso texto de licença completo ao nosso
License.txtarquivo gratuito para 5.x e nossoLicense.txtarquivo gratuito para 6.x.
Alterado
- Ao pesquisar ícones, você verá os detalhes de um ícone selecionado em uma janela modal dedicada e poderá mover-se entre os ícones usando as teclas de seta ou os botões anterior / seguinte.
- Simplificou o design de ícones de semáforo , cesta de compras , terra , elipse e megafone
- Atualizado e padronizado o design do carrinho de compras , cheque de dinheiro , grade , gráfico e diagrama , animais e ícones de rosto
- Pequenas revisões do dinheiro-conta , de cartão de crédito , e hospitalares ícones
- Limpei o calendário e os ícones de alarme
- Atualizado unidade e VK , ícones de marca
- Removido um
readmearquivo referenteduotonesao diretório otf livre - Excluído o
attribution.jsarquivo dentro do download zip gratuito - Não mostrar o indicador de ícone ausente se nenhum ícone for especificado para SVG + JavaScript (isso alinha o comportamento com nossa implementação de fontes da web)
- Simplificado como os pseudoelementos CSS podem ser usados com as propriedades personalizadas CSS e torná-los à prova de futuro para versões principais posteriores do Font Awesome
- Adicionou um específico
letter-spacingpara Duotone CSS / SCSS / Less para evitar que os ícones fiquem desalinhados se forem usados em outro lugar no DOM - A versão 6 não será mais compatível com o Internet ExplorerEncerramos o suporte para Internet Explorer na v6 – todos os recursos e substitutos específicos do IE foram removidos. Como sempre, você pode ver a lista oficial de navegadores compatíveis com o Font Awesome .
- Quebrando alterações na animação “flash”A nova animação “flash” em CSS v6 foi renomeada para ” beat-fade ” para evitar colisões com nomes de ícones v4 e para nomear animações mais consistentes.
Melhorias e Correções.
- Muitos problemas de compatibilidade corrigidos com a versão 4 e 5, permitindo atualizações fáceis para a versão 6
- Problema de restrição de licença corrigido que não permitia que aplicativos como o Illustrator e InDesign salvassem em formatos compatíveis com PDF
- Suporte aprimorado para idiomas diferentes do inglês para OTF de desktop em aplicativos como Pages e Keynote no macOS.
- Ícones duotônicos com apenas uma camada agora aparecem ao usar um Kit
- Adicionou o que faltava
sideEffects: falseao@fortawesome/pro-thin-svg-iconspacote - O SCSS e a
divide()função Less foram renomeadosfa-divide()para evitar conflito com a versão Bootstrap - Removido parênteses estranhos para contornar um bug com a biblioteca scssphp
- Definir config.showMissingIcons como false agora oculta este indicador na página
- Suporte aprimorado de ligaduras para um pequeno número de ícones que não funcionavam em aplicativos de desktop
- Adicione exportações para
styles.csspara@fortawesome/fontawesome-svg-corecorrigir o erro “Exportações ausentes” em versões mais recentes do Node.js e ferramentas de compilação como Webpack e Rollup - Adicionados glifos substitutos mais apropriados para arquivos OTF de desktop Duotone para aplicativos que não suportam SVG incorporado
- Corrigidos alguns bits para intervalos de Unicode na tabela OS / 2 no arquivo OTF de desktop
- Melhore o
import.macrotratamento de erros quando a macro não for chamada - Corrigido um problema em que os símbolos SVG não podiam ser usados com o modo de ícone aninhado
- Correção do estilo fino do ícone de tigela de servir cremoso
- Estilo regular corrigido do ícone dinheiro-nota-1
- Corrigido um bug que podia fazer com que um comentário vazio apareça ao usar svgs
- Corrigido um bug em que o uso de
library.add()NÃO registrava os novos seletores de classe de estilo v6 - Corrigido um bug em que o estilo fino não estava disponível ao importar e usar com SVG + JavaScript
Faltou algo em Font Awesome 6 novos icones? deixe seu comentário.












Sem comentários! Seja o primeiro.